This is our guide to show you how we successfully moved to SSL and HTTPS for our WordPress sites, and showing you what an amazing impact this has had on our traffic!

What is SSL and HTTPS?
If you have read any of my other posts you will know that I am by no means a developer or guru when it comes to the really techy stuff but I am quite technical and a bit of a geek.
SSL stands for Secure Sockets Layer. Making sense now? no? me either. So what does that mean?
It is essentially a way to ensure that the traffic that comes from a client (PC/tablet/mobile) to the server of the website is secure.
Why should you move?
Google announced that with the coming releases of chrome, HTTP sites will show up with a ‘Not Secure’ message for all sites where any user information is going to be captured (for example sign-up forms or any site that enables purchases). You can see more from Google’s site here.
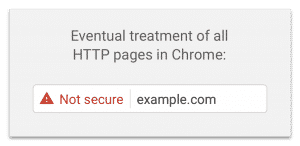
Google also said that the eventual treatment of HTTP sites will look something like this.

Doesn’t look good does it…. and not what we wanted our readers to see when visiting our sites.
Having SSL/HTTPS on a site, tells your customers/readers that you are concerned about protecting them and, although I cant find anything concrete about this, I have read multiple times that Google ranks HTTPS sites higher. Therefore HTTPS could improve your ranking in Google searches. Keep reading to find out how our traffic changed following our implementation.
How did we do it?
Here is what we needed to do to move to HTTPS. This is the checklist that I followed during our implementation.
- Perform a full backup (always a good idea before you make a major change to your site)
- Obtained an SSL certificate and installed it on the server. We get a free one from LetsEncrypt, and with SiteGround its easy to manage within the cpanel.
- Set our Cloudflare CDN to Flexible (NOTE: If you dont use a Content Delivery Network) then you wont need to do this step (or step 7). However i would recommend using a CDN. You can read more about that in my page speed post.
- Set the site to HTTPS inside wordpress and set a 301 redirect in the htaccess file. For this it was a simple change in the SG Optimizer plugin (NOTE this only works for Siteground customers). However you can manually do what this plugin does. If you are doing this manually then you can set your site to HTTPS from Settings > General in your wp-admin dashboard. The HTACCESS file can be accessed from your c-panel, if you need more info there is a good article on WP Beginner for redirects here.
- Updated all of the internal links within the database from HTTP to HTTPS. For this i used the Better Search Replace plugin. This was brilliant, allowed a dry run before committing the changes to the live database. This changes all of the internal links in the database from http://www.yourwebsite.com to https://www.yourwebsite.com
- Flushed Cache (on cache plugin and on Cloudflare CDN – again not relevant if you dont have a CDN)
- Set Cloudflare CDN to ‘Strict’ to ensure it was honouring the secure requests – again not relevant if you dont have a CDN
- Used Yoast to ensure all of our XML site maps where updated correctly
- Updated Google, Bing and Yandex webmaster tools with the new sitemaps and requested a re-crawl
- Updated Google analytics with the new HTTPS site details
- Switched the ads to ensure they were only showing secure ads. I did this through the Mediavine control panel plugin as we are with Medivine for our ads and they support secure ads.
- Updated the links in the bio and account setting sections of all of our social sites.
- Updated Mailchimp
- Then I tested using https://www.ssllabs.com/ to see where I was not getting the green lock symbol in the url bar.
- Resolved any insecure or mixed content pages (this may take you a while if you have a lot of them) I used the SSL insecure Content plugin to help with this. Check out our list of other top plugins here.
- Done 🙂 Site up and running and waiting to see what the results will be…..
Issues Encountered
Although the implementation was pretty smooth sailing, We did have 2 issues:
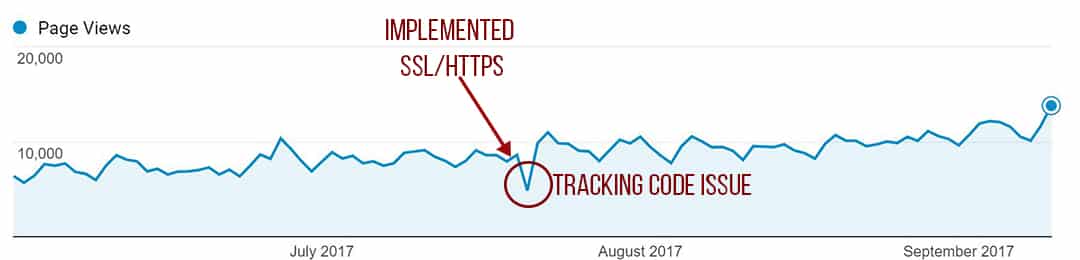
1. The plugin we used to insert the google analytics tracking code somehow became disabled and must have taken the tracking code of our site with it. I noticed this pretty quickly and re-inserted the tracking code in the header but you can see in the graph below where we had a dip in traffic.
2. We started hitting high CPU usage on our server. This was caused because of the default wp-cron job and the fact that I had asked google, yandex and bing all to start crawling the site following the change. With Sitegrounds help we disabled the default cron job and manually set one following their guidance. Issue 2 fixed 🙂
I have heard that people have had issues losing the social counters during their moves too. As we don’t currently display these on our site, we didn’t suffer this issue, however we do use Social Warfare and they have a good article on how to recover if you do here.
How did it impact our traffic?
Ok so all done and 2 months on and we have with a noticeable increase in traffic. Here is a graph:

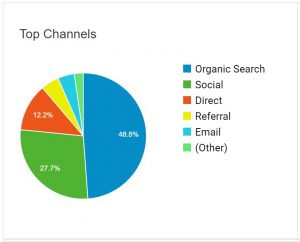
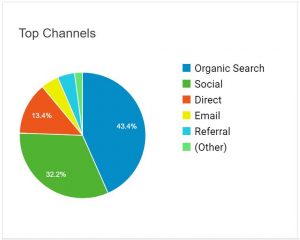
When further analysing this we can see that a large part of this increase is from Google searches
Before
After

If you are interested in stats check out our post on the first year of blogging to see how KitchenSanctuary grew in its first year.
Conclusion
I am REALLY pleased with the outcome and the increase we have had in traffic. A little scary to make the move, especially when doing a mass change to the database. But really glad to move and glad we have that little green lock on our sites now and well ahead of when Google make the change to Chrome. I hope you enjoyed reading about how we successfully moved to SSL and HTTPS. Let me know in the comments if you have any questions.
Other Useful resources:
Some websites with some really good and thorough guides that I researched before setting out my plan:
https://www.keycdn.com/blog/http-to-https/
https://sgusers.com/migrate-wordpress-blog-http-to-https/
https://reviewofweb.com/how-to/migrate-wordpress-from-http-to-https/








Thank you so much for this list. I had moved my site from http to https, and set up Google Analytics and Google Console, however on reading your list, I realised there were a few other things I needed to do. I’ve successfully moved now and had it tested by a professional and it’s all good. This is a great resource, I’m off to see what else you cover and look forward to your site growing.
Thanks Janice really pleased you are all set on HTTPS 🙂
Hi Chris Do you have your own server ? or do you host your sites with for e.g. 123 ? Thanks
Hi Tracey, We have a dedicated cloud server for our site. We were hosted with Siteground but have recently moved KitchenSanctuary.com to Cloudways Vultr setup. I plan on writing a post about the move in the coming weeks. LivingTheBlog.com (this site) is still on Siteground.
Please let me know if you have any more questions
Thanks
Chris